引き続き、プロフィールページを作成していきます。
技術スタックは下記の通りです。
- nuxt.js
- SCSS
- Tailwind CSS
今回はResponsive対応を行います。
media query
各sectionを.app-containerというクラスで囲います。
<section class="app-container> <h2>ABOUT</h2> <div>...</div> </section>
.app-containerのstyleを実装します。
$mobile-max-width: 768px; $tablet-max-width: 1024px; .app-container { width: $tablet-max-width; margin-left: auto; margin-right: auto; padding-left: 15px; padding-right: 15px; @media (max-width: $tablet-max-width) { width: $mobile-max-width; } @media (max-width: $mobile-max-width) { width: 100%; } }
スマートフォン・タブレット・PCの3段階で区切り、media query(@media (...))を利用して切り替えます。
スマートフォンでは、幅は100% - padding(15px)とします。
タブレットとPCでは、それぞれ幅を定数で固定します。
flexbox
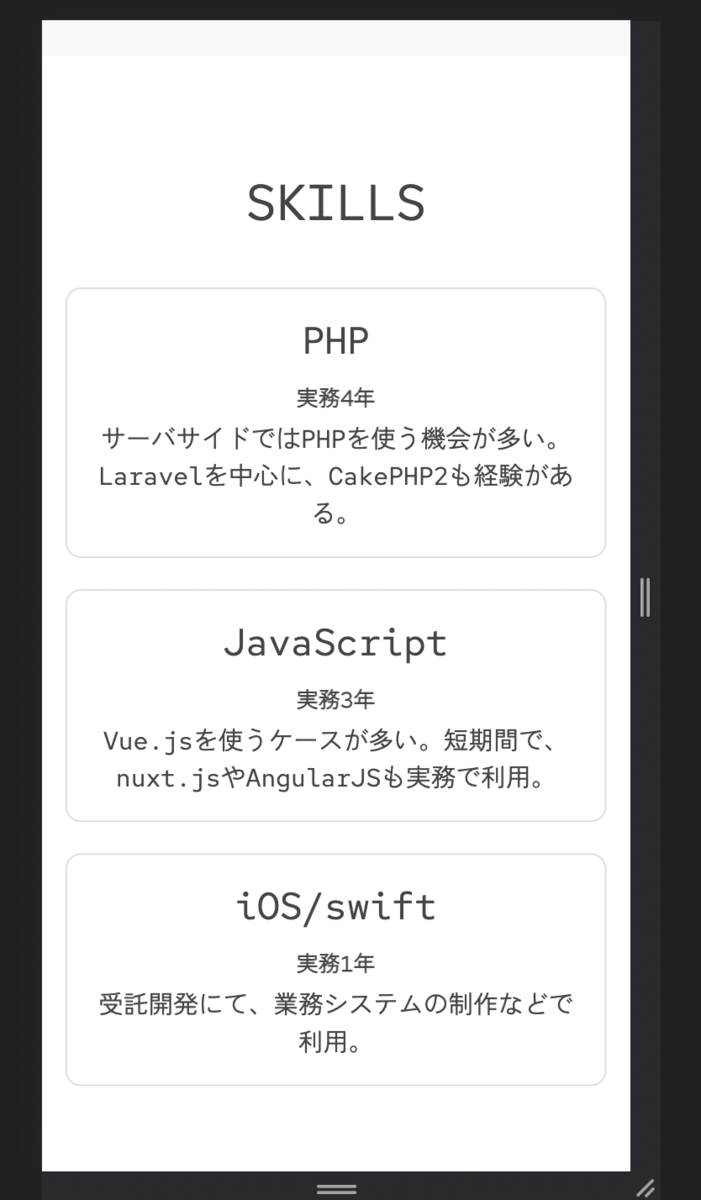
スキルやリンクなどのカード表示は、あらかじめflexboxで実装していました。
幅に合わせて柔軟に列数が変わり、自動的に折り返します。
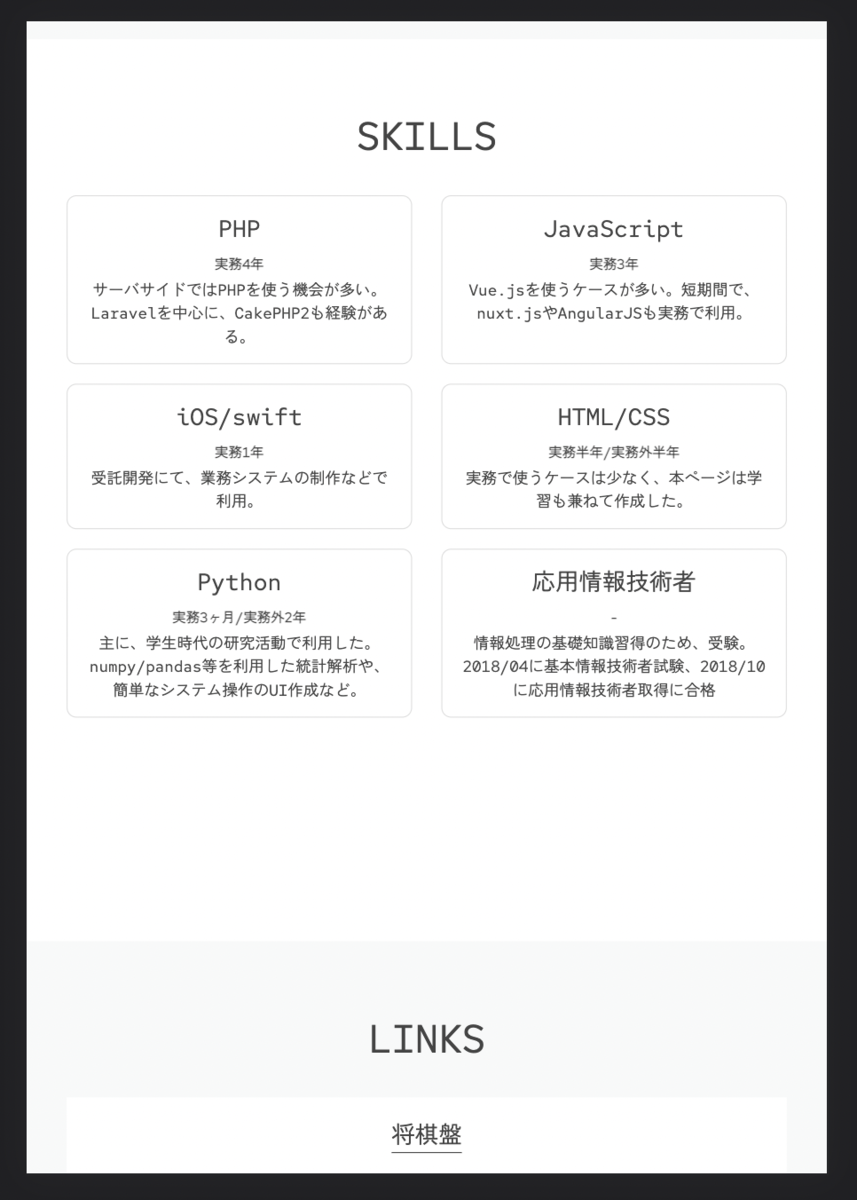
画面


- PC

Pull Request
https://github.com/nek0meshi/profile/pull/9
まとめ
ここまでやると一旦表に出せる感じがします。