将棋盤を作っていこうと思います。
弊社スマレジに将棋部があることもあって、ここ数ヶ月将棋にはまっています。
せっかくなので何か関連して開発もしてみようということで、今回の企画です。
展望としては、
などなど...。
正直既存サービス・ソフトで満足してはいるのですが、勉強目的です。
構成
下記の構成で進めます。
- Vue.js3
- Vite
- SCSS
Viteはやはり速くて良い感じです。
プロジェクト作成
Makefileに記述して実行します。
(Makefile) .PHONY: create-project create-project: docker run \ --rm \ --volume $(PWD):/work:cached \ --workdir /work \ node:14-alpine \ yarn create vite-app frontend
(sh) make create-project
実行は一度きりなのでMakefileに書く必然性はないんですが、
どうやってプロジェクト作成したかの記録と、今後新たに作成する際の参考にできるようにしています。
SCSS
SCSSも使えるようにします。
yarn add -D sass
これだけで、Vueファイルから使えるようになります。
<style lang="scss" scoped> $text-color: red; * { color: $text-color; } </style>
Vueファイルの記述
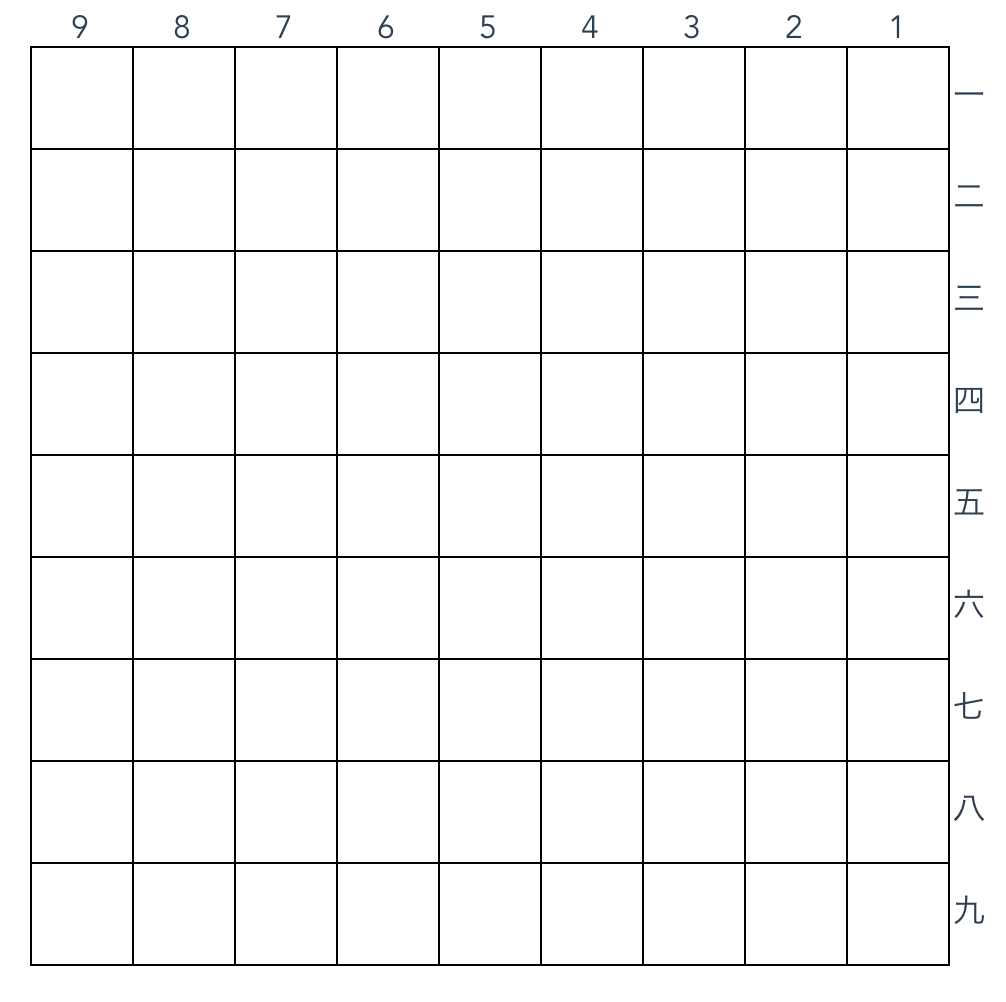
VueとSCSSでザクザク書いていきます。
今回は盤だけで、駒は次回以降です。
完成品のソース
v-forで縦横にループを回します。
flexboxで整形しています。
上と左に、行・列番号を振っています。
画面

まとめ
思いつきで将棋盤を作り始めてみました。
のんびり進めていこうと思います。